Installation
To use SwitchBoard, you’ll need a working version of node.js and npm. As node.js can run on a wide variety of platforms, I won’t go into the specifics of getting that set up. There’s documentation available for most platforms that can do a better job of describing all the details there. If you do have issues, I’m happy to try and point you in the right direction, though.
Assuming you have node and npm installed, you should be able to run something like this:
node --version && npm --version
and get an output similar to:
v6.11.4
3.5.2
SwitchBoard supports quite a range of different versions, so don’t worry too much about the specifics there. We’re just looking for validation that the basic tools are available to us.
Next, you’ll need to get the SwitchBoard code. I typically just grab it via git since it’s the easiest for me - but you can also npm install switchboard-automation or grab the downloadable release file from the GitHub page. If you use git, you can simply:
git clone git@github.com:imbrianj/switchBoard.git
and it’ll start downloading all the files.

Once the source files are downloaded, you’ll need to install all the required npm dependencies. There are only 12 used by SwitchBoard (and 9 of them are just for development). However, each of these packages have their own dependencies, so it may take a couple minutes on a slow machine to download, compile and install all of them.
Once the packages are done installing, you should be able to start up SwitchBoard to make sure it’s working as expected:
cd switchboard/
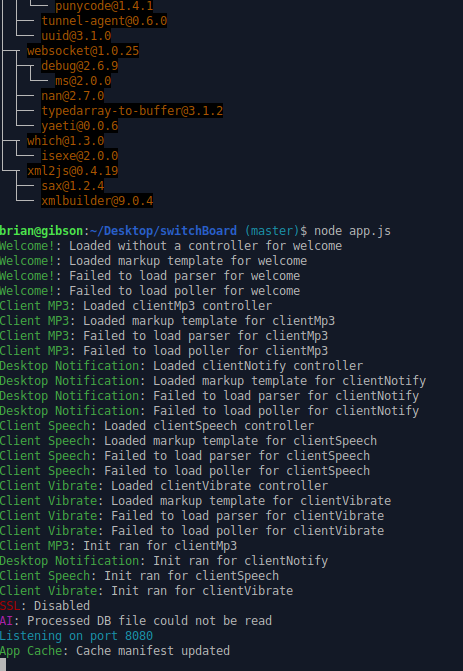
node app.js
Once this is done, you should see log messages showing up in the console.

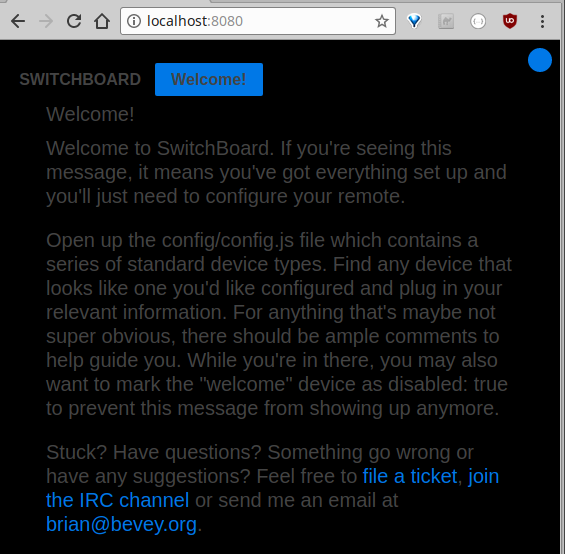
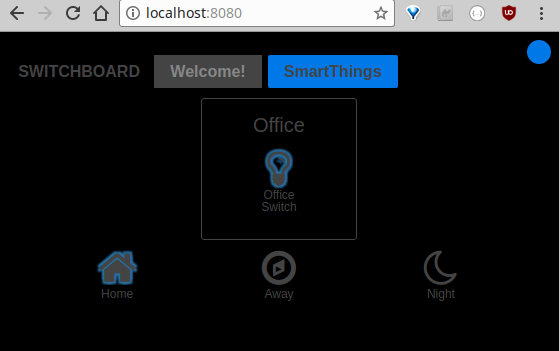
If you don’t see any errors, you should be able to access the SwitchBoard web interface with the default URL of http://localhost:8080. What you see should look like this:

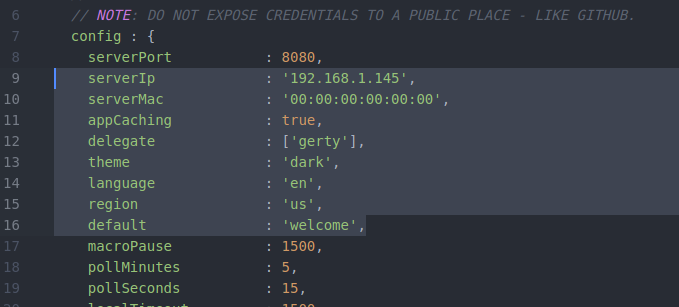
We’ve just confirmed it’s up and running - the software and dependencies all seem to be working. You can now kill the app and we can begin configuring your new system. There’s a few basic things to address in the general config options:

You’ll probably want to change at least the serverIp, but most everything else is set to pretty sane defaults. Feel free to dabble with them - and if any are not clear, please let me know and I can either clarify, document or rename them to something more appropriate.
SmartThings is a popular option to control and it works quite well with SwitchBoard - so let’s use that one as an example. It has some atypical requirements, so we’ll have to first install it’s “companion app” that will live on the SmartThings server. This companion app is the REST endpoing that SwitchBoard will send commands to and also have the hub send local commands to SwitchBoard to keep it synced up in real time. Specific, step-by-step instructions are listed in the config file above the SmartThings entry.
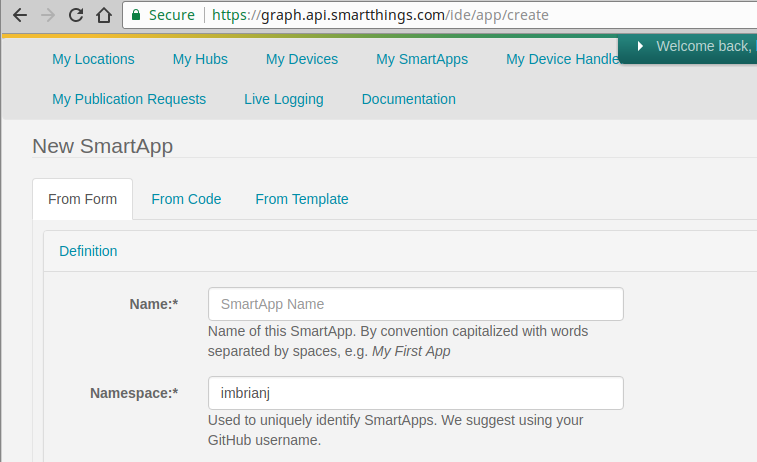
You’ll go to the URL provided in the SmartThings config comment and create a new app. The SmartThings IDE interface will look something like this:

When you finish setting up your app, you’ll be given an Oauth “Client ID” and “Client Secret”. You’ll need to take each of these values and populate the appropriate fields in the config. Be sure not to share these values with anyone.
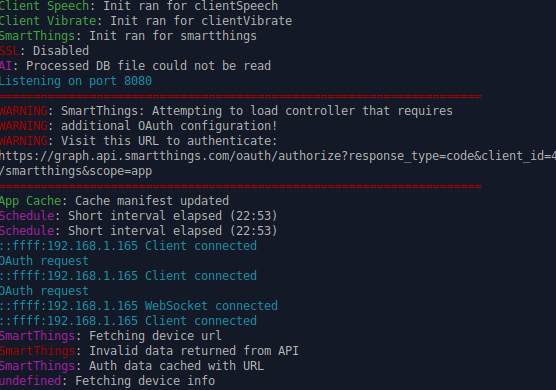
Once our SmartThings app is set up and we’ve gotten the clientId and clientSecret fields populated in our SwitchBoard config file, we can fire up the server to begin the authentication. You should see a bright console prompt on the server telling you that you’ll need to click a URL to complete the authentication:

Once you click that URL, you’ll tell SmartThings which Hub and which devices within that hub to allow SwitchBoard to control. When you’ve finished filling out the form, SmartThings should forward you back to your SwitchBoard interface. It may take a second - and it may be helpful (but shouldn’t be necessary) to restart SwitchBoard at this point to ensure your devices are populated correctly. Your interface should now be populated with all the devices you’ve told SmartThings you wanted to have controlled:

And that’s it! You can go through the config file to enable and configure any other devices you wish. You’ll probably want to mark the welcome device as disabled: true and change the default to a controller ID that’s your favorite (maybe smartthings?).